10+ javascript sankey
JavaScript sankey - 6 examples found. Phineas features sample Sankey diagrams and discusses them.
Regd Sankey Chart
A javascript library for drawing sankey flow diagrams.

. A javascript library for drawing sankey flow diagrams. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. SankeyNetwork Links Nodes Source Target Value NodeID NodeGroup NodeID LinkGroup NULL units colourScale JS d3scaleOrdinal d3schemeCategory20 fontSize 7.
A Sankey graph is a powerful data visualization that show how elements flow from one state to another in both state and quantity. Import DxSankeyComponent from devextreme-angular. A javascript library for drawing sankey flow diagrams.
Install D3 D3 is hosted on npm so we can easily install it via the npm command npm install d3 2. Import Component ViewChild from angularcore. You can rate examples to help us improve the.
Over 9 examples of Sankey Diagrams including changing color size log axes and. Sankey is an open source software project. Internally to the sankeyjs file it seems to indicate iterations while it establishes computeNodeLinks computeNodeValues computeNodeBreadths computeNodeDepths.
A Sankey diagram says more than 1000 pie charts. Sankey plots for network flow data analysis. Skip to content Toggle navigation.
These are the top rated real world JavaScript examples of D3sankey extracted from open source projects. Sankey and any of the keys listed below. Sankey snip is an add-on for Google Sheets that creates a Sankey flow diagram as you type gives you the SVG code to embed it in a web site and the ability to embed.
By selecting a package an import statement will be added to the top of the JavaScript editor for this package. An HTML element such as a DIV which will contain the SVG element created by SankeyChartdraw. SankeyNetwork Links Nodes Source Target Value NodeID NodeGroup NodeID LinkGroup NULL units colourScale JS d3scaleOrdinal d3schemeCategory20 fontSize 7.
Create a D3 JavaScript Sankey diagram Usage d3Sankey Links Nodes Source Target Value NULL NodeID height 600 width 900 fontsize 7 nodeWidth 15 nodePadding 10. Sankeys are best used when you want to show a many-to-many mapping between two domains eg universities and majors or multiple paths through a set of stages for. To draw a Sankey diagram well need to call the anychartsankey chart constructor and pass the data parameter to it as illustrated below.
Over 9 examples of Sankey Diagrams including changing color size log axes and more in JavaScript. In this above graph we can see how data flows. A javascript library for drawing sankey flow diagrams - GitHub - tamcSankey.
A javascript library for drawing sankey flow diagrams. Search for and use JavaScript packages from npm here. A sankey trace is an object with the key type equal to sankey ie.
An options object containing the configuration for the sankey. Description Create a D3 JavaScript Sankey diagram Usage 1 2 3 4 d3Sankey Links Nodes Source Target Value NULL NodeID height 600 width 900 fontsize 7. Install D3-sankey To create Sankey charts in D3 we will have to add d3.
The nodes are specified in.

What S New In V20 2 Devexpress

Creating Cool Interactive Sankey Diagrams Using Javascript Data Visualization Examples Sankey Diagram Javascript

Gojs Diagrams For Javascript And Html By Northwoods Software Sankey Diagram Data Visualization Data Vizualisation

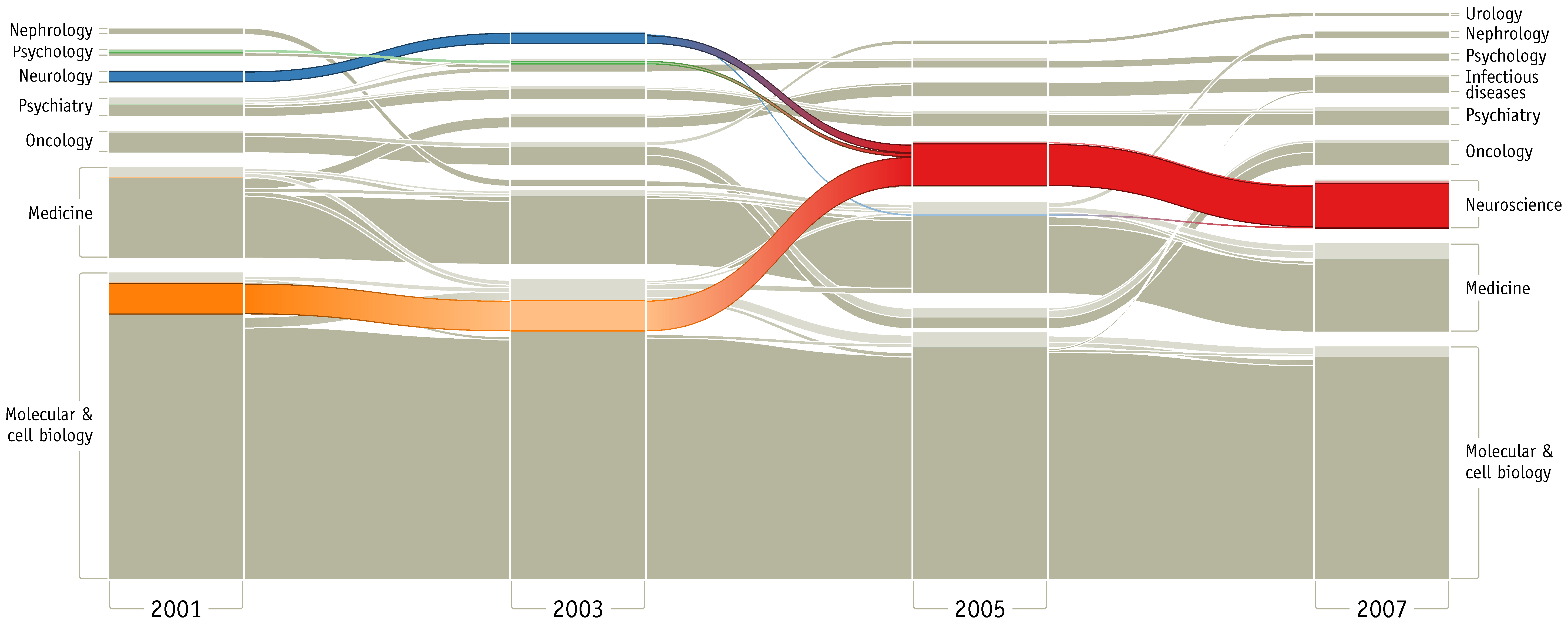
Alluvial Diagram Wikiwand

What S New In V20 2 Devexpress

Bi Directional Hierarchical Sankey Diagram Sankey Diagram Data Visualization Examples Data Visualization
Regd Sankey Chart

What S New In V21 1 Devexpress

Pin On Visualizations
Regd Sankey Chart
Regd Sankey Chart
28 Best Javascript Drawing Libraries As Of 2022 Slant

Networkd3 Sankey Diagrams Controlling Node Locations Stack Overflow Sankey Diagram Diagram Stack Overflow

How To Learn D3 Tips And Tools
Regd Sankey Chart

Pin On D3
19 Best Javascript Data Visualization Libraries Updated 2022